
Készíts keretes szerkezetű weboldalt és töltsd fel a gedeon szerverére a következő feltételek és útmutatások szerint. A feltöltéshez segítséget itt találsz.
1. A (keretes szerkezetű) weboldal főlapjának web.html legyen a neve. A meglévő oldalad fájlnevét módosítsd eszerint. A weboldal értékelésekor a www.akg.hu/~user/web.html címet fogom megtekinteni, tehát ezen a címen kell szerepelnie a feladatodnak.
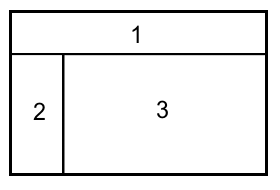
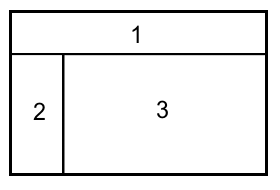
2. Az oldalad a következő elrendezésben jelenjen meg:

3. Az 1-es rész háttere sárga, a 2-es rész háttere világospiros, a 3-as rész háttere világoszöld legyen.
4. Az 1-es részbe a weboldalad elnevezése kerüljön: "saját neved"
weboldala. Ezt a címet rendezd középre, a betűk méretét növeld meg, és a
szöveg színét változtasd sötétkékre.
A weboldalad elnevezése (title) is
ugyanez legyen - ez az a cím, ami a böngészőablak felső címsorában megjelenik.
5. A 3-as részbe egy üdvözlőszöveg kerüljön a keret közepére rendezve (vízszintesen és függőlegesen), ezt egy szegély nélküli táblázat segítségével oldd meg. Ebbe a szövegbe írd bele, hogy milyen iskolába jársz, melyik évfolyamra és ki a patrónusod. Az iskola nevére kattintva nyíljon meg az AKG weboldala úgy, hogy az a teljes weboldalt kitöltse, ne csak a keretbe töltődjön bele (a target meghatározása: _top). Hasonló módon nyíljon meg az évfolyamod weboldala az évfolyamod szövegére kattintva. Ebben a keretben minden beírt szöveg sötétpiros legyen, de ezt a beállítást a lap alapbeállításaként határozd meg és ne csak a kijelölt szövegre.
6. A 3-as részbe kerüljön még egy fénykép rólad (csak rólad!). Ennek méretét úgy határozd meg, hogy az még beleférjen a látható keretbe. A kép méretének megváltoztatását képszerkesztő programmal végezd el (pl. a gépeken megtalálható Adobe Photoshop vagy Corel Photopaint programmal).
7. A kép mellett szerepeljen egy másik kép, ami az eredeti kép torzított változatát tartalmazza. Ez a torzítás olyan legyen, hogy abból az eredeti kép felismerhető legyen. Hogy könnyebb legyen elképzelni:


8. A 2-es részbe egy menü kerüljön, és minden menüpont kiválasztása esetén a tartalom a 3-as részbe töltődjön. Az első menüpontra ("Nyitólap") kattintva ismét az üdvözlőszöveg tartalma töltődjön be.
9. A második menüpont "Állatok" címet viselje, és erre kattintva egy olyan oldal töltődjön be, amin állatos képek szerepelnek. A betöltött weboldal címfelirata is az legyen, hogy "Állatok", ezt a címet középre rendezd, és nagyobb legyen a betűmérete. Az állatok között legyen ló, hörcsög, giliszta, menyét, pingvin és bolha is. A képek szélessége és magassága ne haladja meg a 300 pixelt - a képeket képszerkesztő program segítségével kicsinyítheted le. A képek megtalálásához ajánlom ennek a magyar-angol szótárnak a használatát: http://szotar.sztaki.hu/magyar-angol
10. A harmadik menüpont neve "Barátok" legyen. Erre kattintva egy olyan oldal nyíljon meg, amin egy 3 soros táblázatban a csoportodból minimum 3 ember neve szerepel, és ezekre kattintva az ő oldaluk töltődik be új ablakba (target="_blank"). Két cellának sárga illetve világoszöld háttérszíne legyen, a harmadik cella hátterében világospiros, halvány szívecskék látszódjanak (kép felhasználásával). A cellák szélessége töltse ki a keret szélességét, magasságuk 70 pixel (képpont) legyen.
11. A negyedik menüpont neve "Script1" legyen. Ezt megnyitva egy javascript feladatot tartalmazó weboldal nyíljon meg a 3-as részben. Az oldalon egy legördülőmenü legyen, amin színeket (min. 4) lehet kiválasztani. A kiválasztott színt vegye fel a keret háttere.
12. Az ötödik menüpont neve "Script2" legyen. Ezt megnyitva egy
javascript feladatot tartalmazó weboldal nyíljon meg a 3-as részben. Az
oldalon a másodfokú egyenlet megoldását segítő alkalmazás legyen. 3
szövegdobozba beírva az ax2 + bx + c = 0
egyenlet a, b és c értékeit, adja ki az egyenlet 2 megoldását két újabb
szövegdobozba. Bonusz: a kiírás előtt győződjön meg a diszkrimináns értékéről az
alkalmazás, és ennek függvényében egy másik szövegdobozban jelezze a megoldások
számát (nincs megoldás, 1 megoldás van, 2 megoldás van).
A négyzetgyököt a
következő függvény adja meg: Math.sqrt(szám);